Original Author: Aaron Kitney of Creativebloq
GOOGLE FONTS MAKE LIFE EASIER FOR DESIGNERS AND DEVELOPERS, BUT HOW DO YOU FIND THE GOOD ONES? START WITH THIS ESSENTIAL LIST…
Google Fonts make it quicker and easier for everyone to use web fonts, including professional designers and developers. All of the fonts are Open Source, which mean you can use them in every way you want, privately or commercially – in print, on your computer, or in your websites. You can even customise them for your own use, or collaborate with the original designer to improve them.
With the sheer number of Google Fonts available it can be overwhelming filtering through so many of the free fonts (and to be honest many are dreadful). So we’ve compiled 10 of the best Google Fonts that you can implement into your websites and more…
01. Open Sans

Open Sans is a humanist sans serif typeface designed by Steve Matteson. Open Sans was designed with an upright stress, open forms and a neutral, yet friendly appearance. It was optimized for print, web, and mobile interfaces, and has excellent legibility characteristics in its letterforms.
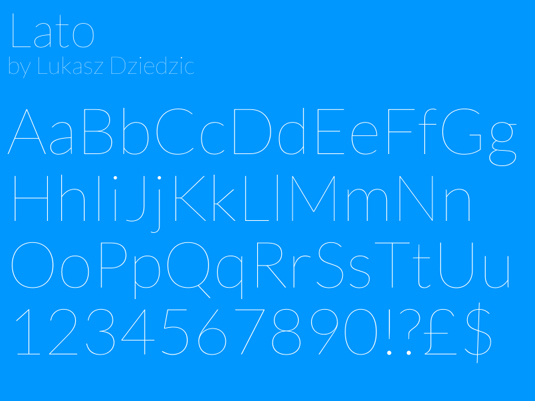
02. Lato

Lato is a sanserif typeface family designed by Warsaw-based designer Åukasz Dziedzic (‘Lato’ means ‘Summer’ in Polish). Originally, Lato was conceived as a set of corporate fonts for a large client – who in the end decided to go in different stylistic direction, so the family became available for a public release. The semi-rounded details of the letters give Lato a feeling of warmth, while the strong structure provides stability and seriousness.
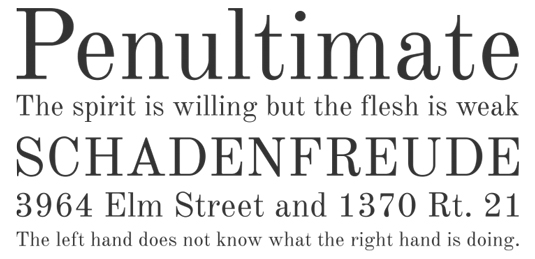
03. Old Standard TT

Old Standard was designed by Alexey Kryukov. It reproduces a specific type of modern style of serif typefaces. It can be considered a good choice for typesetting body copy, as its specific features are closely associated in people’s eyes with old books they learned on.
04. Abril Fatface

Abril Fatface is a large typeface family designed by TypeTogether, it is inspired by the heavy titling fonts used in advertising posters in 19th century Britain and France. The thin serifs and clean curves lend the typeface a refined touch that give any headline an elegant appearance. It displays both neutrality and strong presence on the page to attract reader attention with measured tension by its curves, good colour and high contrast.
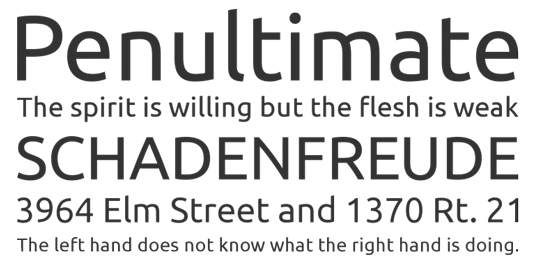
05. PT Serif

PT Serif is the second pan-Cyrillic font family developed for the project ‘Public Types of the Russian Federation’. The first family of the project, PT Sans, was released in 2009. PT Serif is designed for use together with PT Sans, and is harmonized across metrics, proportions, weights and design.
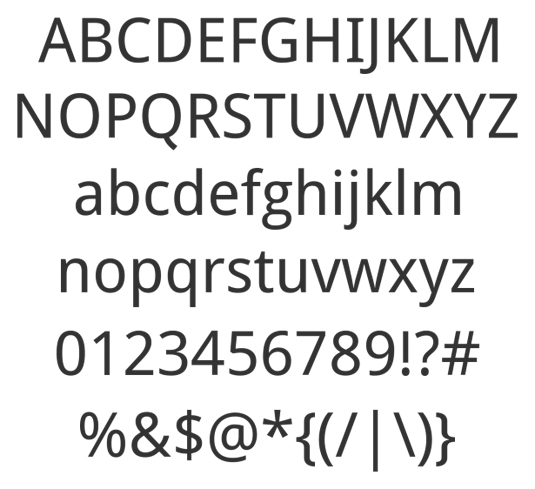
06. Ubuntu

The Ubuntu Font Family was designed by Dalton Maag. Ubuntu was started to enable the personality seen and felt in every menu, button and dialog. The typeface is sans-serif, uses OpenType features and is manually hinted for clarity on desktop and mobile computing screens.
07. Vollkorn

Vollkorn is designed to be a quiet, modest and well working text face for bread and butter use. Unlike its examples in the book faces from the renaissance until today, it has dark and meaty serifs and a bouncing and healthy look. It might be used as body type as well as for headlines or titles.
08. Droid

Droid Sans is a humanist sans serif typeface designed by Steve Matteson. Droid Sans was designed with open forms and a neutral, yet friendly appearance. Droid Sans was optimised for user interfaces and to be comfortable for reading on a mobile handset in menus, web browser and other screen text.
09. PT Mono

PT Mono was designed by ParaType. It was developed for specific uses in forms, tables, worksheets and other contexts. Equal character widths are very helpful in setting complex documents, as with such a font you may easily calculate size of entry fields, column widths in tables and so on. One of the most important areas of use is in governmental web sites where visitors have to fill different forms.
10. Gravitas One

Gravitas One was designed by Sorkin Type. It is modelled on the ‘UK fat face’ which is a kind of very heavy advertising type created during the industrial revolution in England. The letter forms are characterised by an attention getting and strong contrast between the very heavy vertical shapes and the thin horizontal ones. The contrast of the design means that it will be most useful when set from medium to large sizes.








